Significado de los Códigos de Estado y de Error HTTP
Mensajes que usan los servidores de internet para indicarle al navegador
el estado de las páginas, recursos o archivos solicitados. Origen y
causa. Como ver los Códigos de Estado y como cambiar y modificar los
mensajes de Error creando paginas personalizadas.

Al hacer la petición de una página web con el
navegador web,
el servidor donde el archivo está alojado responde siempre con un
código de tres caracteres, conocido como Código de Estado HTTP.
Este breve mensaje o respuesta le indica al navegador el estado del
recurso o de la pagina solicitada y de él depende la siguiente acción a
seguir.
Algunos de estos Códigos de Estado generan automáticamente molestas Páginas de Error.
Que indican los Códigos de Estado y que los causa
Los codigos que comienzan con el numero 1 indican Respuestas informativas.
Un código 200 significa que no existen problemas y a continuación se
procede a entregar la información solicitada. Otros codigos que
comienzan con el 2 indican Peticiones correctas.
Un código 301 indica que la pagina existe pero en otra dirección. Otros
códigos que comienzan con 3 indican situaciones relacionadas con
redirecciónes del servidor.
Todos los códigos de estado anteriores que son informativos no se
muestran al usuario. No obstante se pueden ver usando la Consola del
navegador.
Un código 404 indica que el archivo solicitado no existe en el servidor.
Otros códigos que comienzan con el 4 indican errores del cliente.
Un código 500 indica errores en el servidor, así como otros que comiencen con el número 5.
Los códigos anteriores 4XX y 5XX se conocen como Códigos de Error y se
muestran siempre en el navegador del usuario con un mensaje
predeterminado en cada caso, que a veces es difícil de comprender.
El registro oficial de los Códigos de Estado HTTP es mantenido por la IANA (Internet Assigned Numbers Authority).
A continuacion explicamos el significado de los Codigos de Estado mas frecuentes, recibidos al navegar en internet.
Lista de los Códigos de Estado HTTP más frecuentes
Todos los Codigos de Estado consisten en un grupo de tres numeros
separados con un guion de una frase descriptiva en ingles. El primero de
los numeros indica que pertenece a una de las cinco clases de
respuesta.
Códigos de Estado Informativos y de Redirecciones
200 - OK
Es el codigo de estado mas frecuente, significa que todo funciona
correctamente. indica que la petición fue recibida correctamente,
entendida y aceptada.
Tambien existen los codigos 201, 202, 203, 204, 205, 206, 207 y 208, todos corresponden a Respuestas informativas.
301 - Moved Permanently (Movido permanentemente)
Redirecciona la peticion e indica que la pagina o recurso a cambiado de
direccion y que esta peticion y las futuras deben ser realizadas a la
nueva direccion.
302 - Moved Temporarily (Movido temporalmente)
Redirecciona la peticion e indica que la pagina o recurso ha sido movido pero de forma temporal.
304 - Not Modified (Sin modificar)
Indica que la petición a la URL no ha sido modificada desde que fue
requerida por última vez, en otro lenguaje que los recursos son cargados
de la cache del navegador, lo que ahorra ancho de banda y
reprocesamiento tanto del servidor como del cliente.
Para asegurarnos que se cargan los recursos desde el servidor, debemos refrescar la pagina o sea usar las teclas Control y F5.
Tambien existen los codigos 300, 303, 305, 306, 307 y 308, todos corresponden a Redirecciones.
Códigos de Error del cliente y servidor
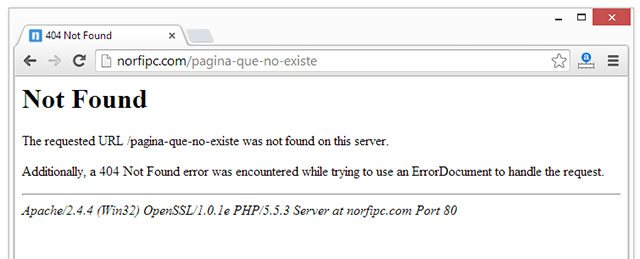
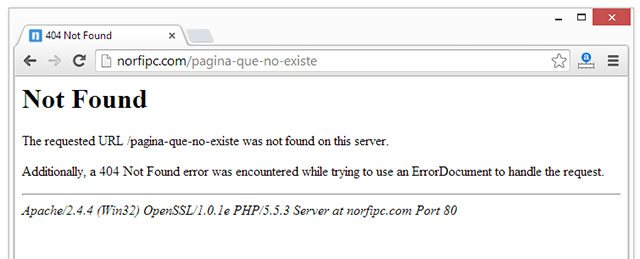
Error 404 - Not Found (No se encuentra)
Es uno de los codigos de estado mas molestos. Indica que la pagina o
recurso no ha sido encontrado en el servidor, porque se ha eliminado o
ha cambiado de direccion, sin haberse referenciado la nueva.
Se debe revisar la dirección usada en el navegador.
No se debe confundir con errores DNS del navegador que indican que la
dirección empleada conduce a un dominio o servidor que no existe, el
Error 404 es generado por el servidor indica que la pagina no está
disponible.
Página predeterminada con Mensaje de Error 404 que devuelve Apache, ante un archivo no encontrado.

La página de Error 404 predeterminada que devuelven los servidores
generalmente está en inglés y su contenido es confuso, por ese motivo
muchos sitios la personalizan incluyendo más información o recursos de
utilidad para el visitante, como puede ser un cuadro de búsqueda o un
enlace al Mapa del sitio.
Lo anterior se puede comprobar en nuestra
Página de error 404.
Error 401 – Unauthorized (No autorizado) y
403 – Forbidden (Prohibido)
Son codigos de estado similares que generan una pagina de error. Indican
que no se tiene acceso al recurso o pagina por alguna razon que pueden
ser las siguientes:
- Cuando la autentificación ha fallado o ha sido denegada en una página protegida con contraseña.
- Cuando la dirección IP desde donde se accede está bloqueada o baneada.
El Error 403 es muy usado para rechazar y discriminar visitantes por su
procedencia geográfica. Una solución es usar servicios VPN para
burlar la censura.
Tambien existen los codigos 400, 402, 405, 406, 407, 408, 409, 410, 411,
412, 413, 414, 415, 416, 417, 422, 423, 424, 425, 426, 428, 429, 431,
449 y 451, todos han sido creados para informar de Errores del cliente.
Error 503 - Service Unavailable (Servicio no está disponible)
Codigo de estado que genera una pagina de error que indica que el
servidor donde esta alojada la pagina o el recurso no funciona.
En esos casos se puede acceder en otro momento, porque es posible que la
interrupcion sea momentanea, debido a mantenimientos o por otra razon.
Error 504 - Gateway Timeout (Tiempo de espera de la conexión agotado)
Indica retardo en la red debido a una mala conexión o excesivo tráfico, que impide que los datos no se reciban correctamente.
Tambien existen los codigos 500 (generico), 501, 502, 505, 506, 507,
508, 509, 510 y 511, todos corresponden a Errores de servidor.
Los anteriores son los Codigos de Estado mas frecuentes.
Puedes ver una lista de todos los empleados actualmente en HTTP en el siguiente documento:
Códigos de estado HTTP.docx
Códigos de Error de CloudFlare
CloudFlare
el servicio CDN que usa nuestro sitio web y que sirve páginas de
centenares de miles de sitios web, ha agregado otros Códigos de Estado
no estandarizados.
Son necesarios para el servicio ya que funciona como un proxy entre el navegador del cliente y el servidor original.
Error 521 - Web Server Is Down (Servidor original caído)
Indica que el servidor original del sitio no funciona.
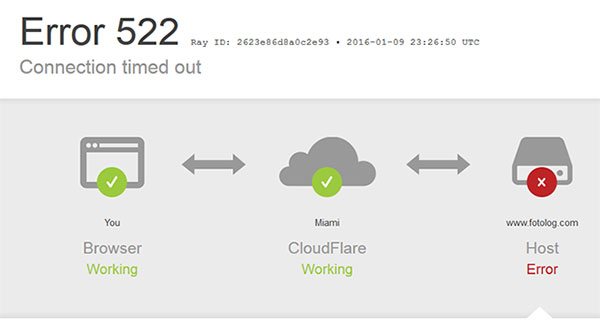
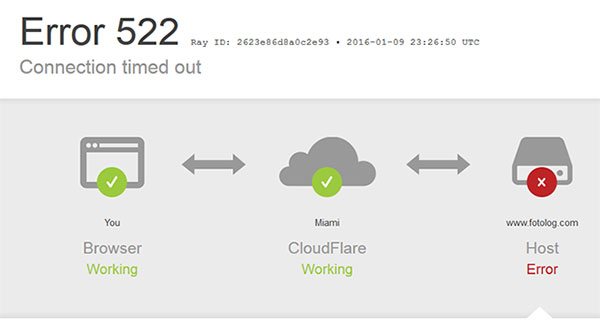
Error 522- Connection Timed Out (Terminado el tiempo de espera)
Indica que se ha establecido una conexión con el servidor original, pero no ha finalizado, generalmente por falta de recursos.
Mensaje de Error 522 que muestra CloudFlare al tratar de acceder a una
página que usa el servicio y que no responde correctamente.

Tambien CloudFlare usa los códigos 520 (generico), 523, 524, 525 y 526, todos corresponden a Errores de servidor.
Otros Códigos de Error HTTP
Además de los anteriores varios servicios y aplicaciones usan Códigos de Estado propios. Algunos son los siguientes:
420 - Enhance Your Calm (Twitter)
450 - Blocked by Windows Parental Controls (Microsoft)
509 - Bandwidth Limit Exceeded (Ancho de banda excedido, usado por cPanel de Apache, en servicios compartidos de alojamiento.)
Como ver los Códigos de Estado HTTP
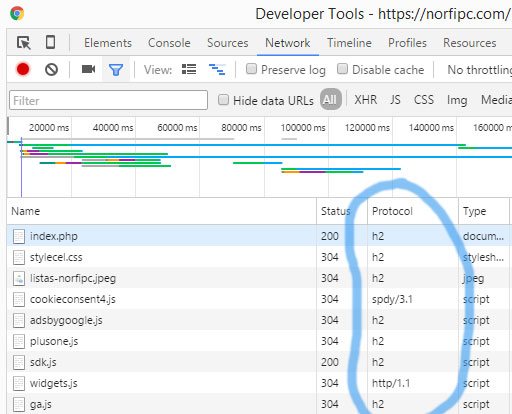
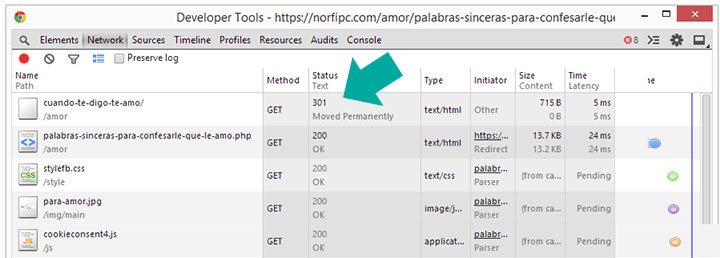
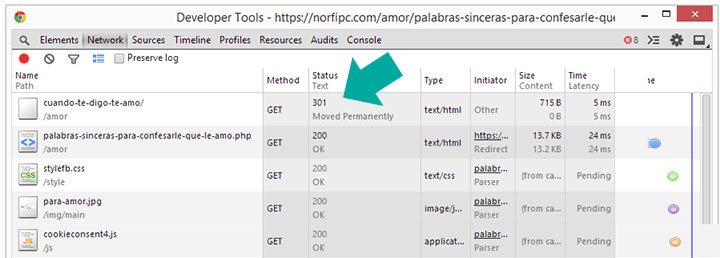
Los códigos de estado del grupo 2XX y 3XX que siempre pasan desapercibidos, se pueden ver usando la Consola Web del navegador.
En la siguiente captura se puede ver la Consola del navegador Google Chrome, donde se advierte una
Redirección 301. Sucede al usar el enlace a una página que ahora usa otra dirección URL.
Redirección 301 en una página de nuestro sitio en la Consola del navegador Google Chrome.

La Consola web de los navegadores se abre usando las teclas Control + Shift + J.
Esta opción es de interés para los desarrolladores y aficionados poder
conocer y comprobar el funcionamiento de determinadas páginas de sus
sitios y los cambios hechos.
Como cambiar y modificar los Mensajes de Error HTTP
Todas las paginas con mensajes de error que reciben los usuarios en el
navegador web, debido a los Códigos del Estado de los grupos 4XX y 5XX,
se pueden editar y modificar para que la información sea más
comprensible y agradable, en vez del predeterminado que la mayoría de
las veces está en inglés y solo usa un lenguaje técnico.